Description
SPECIFICATIONS
Brand Name: XMSJ
Origin: US(Origin)
Fire hole type: Swing Fire
| Fuel Type | Liquefied Petroleum Gas |
| Material | Cast Iron |
| Product Dimensions | 30.7″L x 15.7″W x 29.7″H |
| Power Source | Gas Powered |
| Maximum Energy Output | 150000 British Thermal Units |
About this item
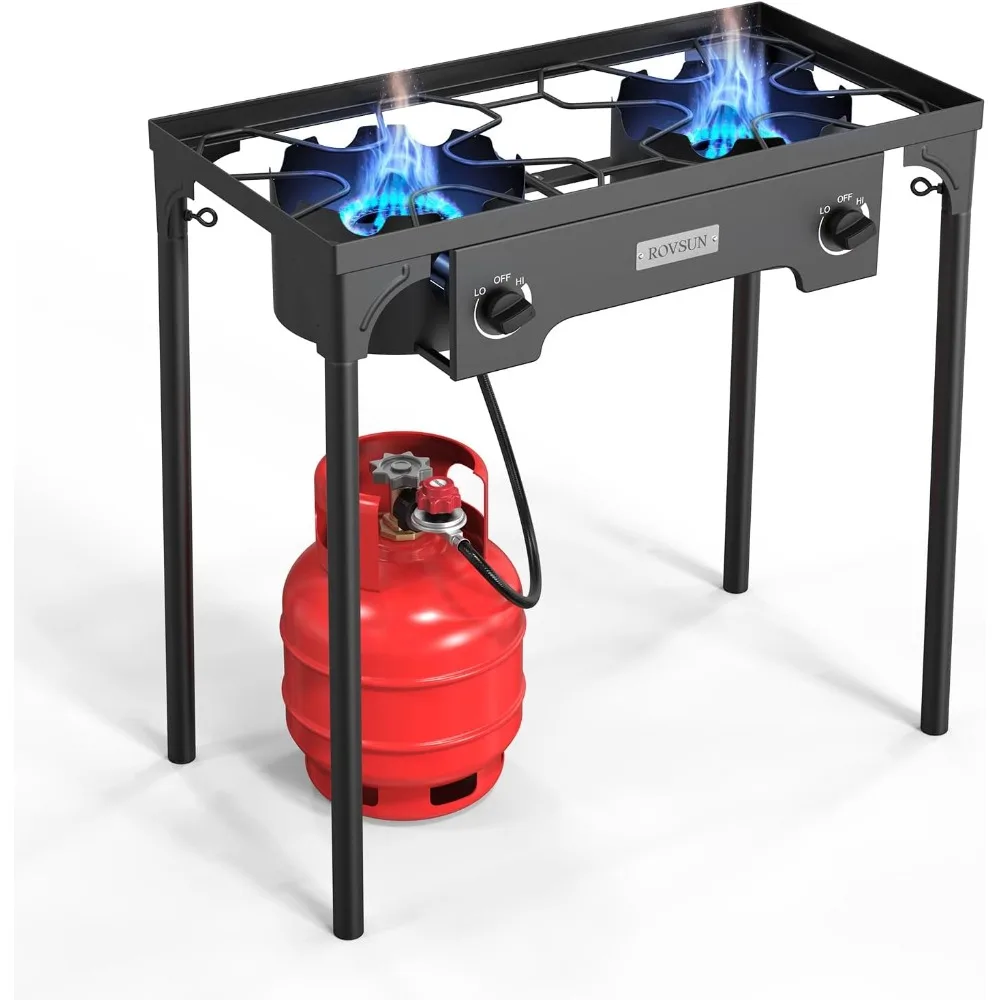
- 150,000 BTU OUTPUT ★ Supplied with two separate burner, (75,000 BTU for each) you can cook much food in the same. Both burner has individual knob to control heat. Ideal to make family meals like frying fish/chicken, steaming crabs, wok cooking.
- HEAT ADJUSTABLE ★ Flame can be adjusted by 20 PSI regulator which is CSA listed. Knob at the front allows for precise temperature control. Came with everything you need except the propane tank.
- EFFORTLESS TO CARRY AROUND ★ Legs can be taken off in minutes, which is designed for easy transporting. Perfect for tailgating, camping, or just boiling corn or crabs at a back yard cookout!
- WELL CONSTRUCTED ★ This sturdy burner which is made from cast iron can handle the heavy jobs. A superb supplement to the barbecue, a big pot of chili or stew, or a pot of boiling water for clams or crawdads.
- EASY SETUP ★ Out of the box and assemble the legs without tools in minutes you are cooking. Measures 30.7”Lx 15.7”W x 29.7”H, is fit for an adult height.






.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}













Reviews
There are no reviews yet.